At [Company Name], we believe in the power of nature to inspire and captivate. Our web design for nature is meticulously crafted to evoke a sense of connection and admiration for the natural world. Through thoughtful use of color, imagery, and design elements, we create nature-inspired websites that not only look stunning but also promote eco-friendliness and sustainability.
Our nature-themed website designs incorporate organic textures, earthy tones, and natural imagery to create a visually appealing and immersive online experience. By blending aesthetics with functionality, we ensure that your website not only attracts attention but also engages visitors and encourages them to explore further.
With a focus on eco-friendly practices, our sustainable web design approach minimizes the environmental impact of your online presence without compromising on style or functionality. From utilizing clean code to optimizing loading times, we strive to create websites that are not only visually pleasing but also contribute to a greener digital landscape.
When you choose [Company Name] for your web design needs, you can expect an environmentally-friendly web design that aligns with your brand values and attracts eco-conscious audiences. Whether you’re in the natural healthcare industry, outdoor recreation, or any other nature-related field, our team of talented designers will bring your vision to life with a website that reflects the beauty of nature.
Key Takeaways:
- Nature-inspired web design incorporates organic textures, earthy tones, and natural imagery to create visually stunning websites.
- Sustainable web design focuses on minimizing environmental impact without compromising on style or functionality.
- Our environmentally-friendly web design aligns with your brand values and attracts eco-conscious audiences.
- Choose [Company Name] for a web design that reflects the beauty of nature and engages your target audience.
- Elevate your online presence with our web design for nature and make a lasting impression.
The Art of Color Palettes: Understanding the Essentials
A color palette is an essential tool used in design, art, and visual creation. It is a carefully selected range of colors that work harmoniously together to create a cohesive composition. Color palettes play a crucial role in ensuring consistency and cohesiveness in a designer’s work. They help establish a specific mood or theme, evoke emotions, and effectively communicate with the audience.
To create a color palette, designers can explore various methods. One approach is to draw inspiration from nature’s vibrant hues, such as the rich greens of forests or the soothing blues of oceans. Another method involves deriving inspiration from artwork, whether it’s a famous painting or an illustration that captures the desired aesthetic. Digital tools and color generators are also popular options for creating color palettes, offering endless possibilities and combinations.
By utilizing color palettes effectively, designers have the power to create visually appealing and cohesive designs that resonate with their target audience. Whether in graphic design, web design, interior design, or fashion, the art of color palettes enhances the overall visual experience and makes a design more memorable.

The Importance of Color Palettes
Color palettes serve as the foundation for any visual creation. They provide a sense of unity and harmony, guiding the eye and creating balance in the design. A well-chosen color palette can evoke emotions and create a connection between the audience and the artwork or design. It helps convey a specific message or tell a story.
Additionally, color palettes play a significant role in branding and identity. Consistency in color choice across different platforms and designs reinforces brand recognition and establishes a visual identity. Think of iconic brands like Coca-Cola or McDonald’s, instantly recognizable by their distinctive color palettes.
“Color palettes are the building blocks of design, enabling designers to create captivating visuals and effectively communicate with their audience.”
The Psychology of Colors
Colors have a profound impact on our emotions and perceptions. They can elicit specific feelings, associations, and even cultural connotations. Designers often consider color psychology when selecting a color palette to convey the desired message and engage the audience.
For example, warm colors like red and yellow evoke energy, passion, and optimism. In contrast, cool colors like blue and green provide a sense of calmness, tranquility, and relaxation. Understanding the psychological effects of colors allows designers to create a visual experience that resonates with the intended audience.
Creating a Harmonious Composition
A well-designed color palette ensures a harmonious composition, drawing the audience’s attention to key elements and guiding them through the design. Designers consider factors such as contrast, balance, and hierarchy when selecting colors for their palettes.
Contrast plays a vital role in capturing attention and highlighting essential elements. Balanced color combinations create visual harmony, while a well-defined hierarchy guides the viewer’s gaze and emphasizes key information.
“A well-designed color palette creates a visual symphony, captivating the audience and enhancing the overall experience.”
The Versatility of Color Palettes
Color palettes find their way into various design fields, including graphic design, web design, interior design, and fashion. From creating eye-catching logos and websites to establishing inviting and cohesive interior spaces, color palettes are an indispensable tool in the creative industry.
In graphic and web design, color palettes help communicate a brand’s personality, enhance user experience, and differentiate from competitors. Interior designers utilize color palettes to evoke specific moods, complement existing elements, and create visually pleasing spaces. In the fashion world, color palettes define collections, set trends, and elicit emotions while reflecting the brand’s identity.
The Artistry of Color Palettes
Color palettes are not just technical choices; they are an art form in themselves. Designers have the opportunity to explore their creativity, experiment with different combinations, and craft unique palettes that capture the essence of their vision.
By understanding the essential elements of color palettes, the psychology of colors, and the power they hold in creating visually compelling designs, designers can unleash their artistic expression and create impactful visual creations.
How to Use Color Palettes in Design
To create visually stunning and cohesive designs, it is crucial for designers to effectively use color palettes. By following these key principles, you can harness the power of colors and elevate your design projects.
Establishing a Theme or Mood
Begin by defining the theme or mood you want your design to convey. Determine the emotions and feelings you want to evoke in your audience. This will guide your color palette selection process and ensure consistency throughout your design.
Maintaining Visual Harmony
Select a limited number of colors for your palette to maintain visual harmony. Too many colors can overwhelm the design and create a disjointed appearance. Opt for a balanced combination of colors that work well together and create a pleasing visual composition.
Incorporating Contrast
Contrasting colors add visual interest and help elements stand out. Incorporate colors that are opposite on the color wheel to create contrast and draw attention to specific elements. This will enhance the overall impact of your design and create a dynamic visual experience.
Understanding Color Psychology
Colors have psychological associations and can evoke specific emotions or feelings. Consider the psychological impact of your color choices and how they align with your intended message. Warm colors like red and orange can evoke excitement and energy, while cool colors like blue and green can convey calmness and tranquility.
Exploring Color Harmonies
Experiment with different color harmonies to find the right balance and create harmonious color combinations. Common harmonies include complementary colors, analogous colors, and triadic colors. Each harmony has its own unique effect and can enhance the overall visual impact of your design.
Ensuring Accessibility Standards
Consider accessibility when selecting colors for your design. Ensure that color combinations have enough contrast to be easily distinguishable, especially for visually impaired users. This will make your design accessible to a wider audience.
Finding Inspiration
Seek inspiration from nature, art, or other designs to spark your creativity and discover unique color combinations. Look for color palettes in landscapes, wildlife, or even everyday objects. Drawing inspiration from the world around you can result in truly captivating designs.
Utilizing Color Tools
Take advantage of color tools and resources available online to help you select and organize colors effectively. Color palette generators, color scheme designers, and color picker tools can streamline your color selection process and ensure consistency in your design.
Testing and Iterating
Don’t be afraid to experiment and iterate with different color combinations. Test your design with various color palettes and gather feedback to refine your choices. Iterate until you achieve the desired visual impact and mood for your design.
Maintaining Consistency
Consistency is key in design. Once you have established your color palette, be consistent in its usage throughout your design. This will create a cohesive visual experience and enhance the overall impact of your design.

What is a Natural Color Palette?
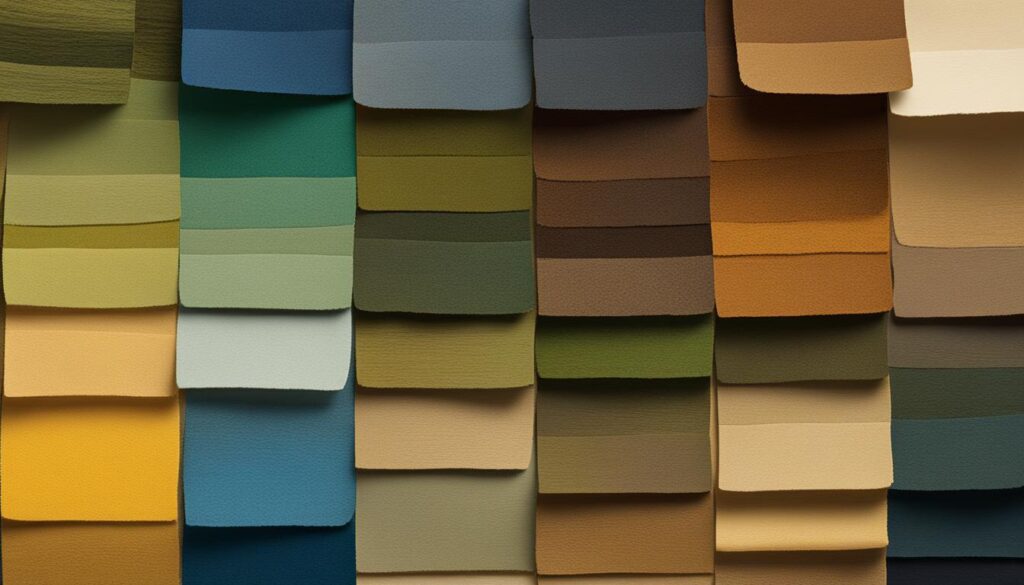
A natural color palette consists of colors inspired by the hues present in nature. It incorporates earthy tones, soft neutrals, and muted hues that evoke a sense of calmness and tranquility. By drawing inspiration from elements such as landscapes, plants, flowers, and minerals, natural color palettes create a harmonious and organic feel in design.
Colors like earthy browns, soft greens, warm yellows, gentle blues, and delicate pinks are commonly found in natural palettes. These colors are associated with relaxation, balance, and serenity, reflecting the calming attributes of the natural world. Incorporating a natural color palette in designs can create a warm and inviting atmosphere, providing a visually pleasing experience for the audience.

| Color | Description |
|---|---|
| Earthy browns | Evoke a sense of stability and groundedness, resembling the earth’s natural tones. |
| Soft greens | Reflect the lush foliage and plants found in nature, symbolizing growth and renewal. |
| Warm yellows | Resemble the gentle rays of the sun, conveying warmth and positivity. |
| Gentle blues | Reflect the vastness of the sky and water, creating a feeling of tranquility and peace. |
| Delicate pinks | Inspired by flowers, symbolize beauty, grace, and femininity. |
By utilizing a natural color palette, designers can evoke a calming and serene ambiance, enhancing the overall visual experience and fostering a stronger connection with nature.
Presenting a selection of stunning natural color palettes to inspire your next design project.
The natural color palette draws inspiration from the beauty of the natural world, encompassing a wide range of colors and themes. It includes earthy browns and tans representing the earth and soil, soft greens inspired by lush foliage and plants, warm yellows resembling the sun’s rays, gentle blues reflecting the sky and water, delicate pinks inspired by flowers, neutral grays offering a subtle backdrop, natural wood tones creating a connection to nature, organic reds evoking warmth, and mineral-inspired hues adding variety and interest.
These color palettes can be used in various design projects to create visually appealing and cohesive compositions. Whether you are designing a website, creating a brand identity, or decorating a space, incorporating these natural color palettes can evoke a sense of tranquility and harmony while adding depth and visual interest.
For example:
1. Earthy Elegance
| Color | Hex Code |
|---|---|
| Earthy Browns | #836953 |
| Soft Greens | #9bc995 |
| Warm Yellows | #e3b673 |
| Gentle Blues | #a6c7d9 |
This color palette captures the essence of nature with its earthy browns, soft greens, warm yellows, and gentle blues. It creates a soothing and elegant atmosphere, perfect for a spa or wellness brand.
2. Delicate Blooms
| Color | Hex Code |
|---|---|
| Delicate Pinks | #f7c3c9 |
| Neutral Grays | #ccc9c0 |
| Natural Wood Tones | #8d8d7e |
| Organic Reds | #d1474e |
This color palette showcases delicate pinks, neutral grays, natural wood tones, and organic reds. It exudes a sense of romance and femininity, making it ideal for a floral or fashion brand.
3. Mineral Serenity
| Color | Hex Code |
|---|---|
| Soft Greens | #add0ad |
| Gentle Blues | #b7c7e0 |
| Neutral Grays | #c7c4bc |
| Mineral-Inspired Hues | #7d8183 |
This color palette combines soft greens, gentle blues, neutral grays, and mineral-inspired hues. It reflects the serenity and calmness found in natural minerals, creating a peaceful and sophisticated ambiance, ideal for a wellness or interior design brand.
By incorporating these natural color palettes into your design projects, you can bring the beauty of nature to life and evoke emotions that resonate with your audience. Remember to experiment, mix and match, and explore the endless possibilities that these colors offer. Let nature be your guide as you embark on your next design journey.

Unleashing Site Design Potential through Biomimicry Discoveries
Biomimicry is an innovative approach in web design that harnesses the power of nature to address complex design challenges. By studying and emulating nature’s patterns, processes, and structures, we can unlock new possibilities in enhancing user experiences, functionality, and efficiency within website design. Incorporating biomimicry principles allows us to create online spaces that not only captivate visually but also provide intuitive and user-friendly interfaces.
When we draw inspiration from nature and integrate its wisdom into our designs, we can achieve remarkable results. Biomimicry encourages us to rethink how we approach web design by adopting the inherent creativity and innovation found in the natural world. By leveraging these principles, we can create websites that seamlessly blend with nature, engage users, and deliver memorable experiences.
Take a moment to imagine a website inspired by the intricate structure of a spider web. By incorporating the strength and efficiency of spider silk, we can optimize the architecture of our websites to handle heavy traffic loads and ensure seamless performance even during peak usage. Just as a spider web adapts and responds to environmental changes, our websites can do the same, providing users with a dynamic and interactive experience.
Bringing Nature’s Genius into Design
Biomimicry discoveries in web design span across various natural phenomena, each offering valuable insights and opportunities for innovative design strategies. Let’s explore some remarkable examples:
| Biomimicry Discovery | Implications for Web Design |
|---|---|
| Spider Webs | Structural efficiency and scalability |
| Ant Colonies | Efficient navigation and adaptability |
| Chameleon Skin | Responsive design and dynamic elements |
| Cheetahs | Speed and efficiency in site loading |
| Bamboo | Scalability, resilience, and flexibility |
These biomimicry principles have far-reaching implications for web design. By adopting the structural efficiency of spider webs, we can create websites that handle large volumes of content harmoniously. Drawing inspiration from ant colonies’ navigation, we can optimize user journeys and adapt to changes seamlessly. Emulating the responsiveness of chameleon skin, our websites can react to user interactions and create engaging experiences. Incorporating the speed and efficiency of cheetahs, we can enhance loading times and ensure a smooth browsing experience. By embracing the resilience and flexibility of bamboo, we can design scalable websites that withstand the test of time.
It is through understanding and applying these biomimicry discoveries that we can revolutionize site design, shaping a more sustainable and intuitive digital landscape. From the smallest details to the overall architecture, biomimicry offers endless possibilities to enhance user experiences, streamline functionalities, and promote a harmonious relationship between technology and the natural world.

Biomimicry opens up a realm of creativity and innovation where nature and design converge. As we delve deeper into the wonders of biomimicry, we unlock a world of inspiration that enables us to design websites that captivate, engage, and harmonize with user needs.
Key Biomimicry Discoveries and Their Implications for Web Design
Incorporating nature-inspired elements into web design has led to remarkable discoveries in the field of biomimicry. By drawing inspiration from biological structures and processes, designers have been able to enhance the efficiency, adaptability, and resilience of websites. Let’s explore some key biomimicry discoveries and their implications for web design.
Structural Efficiency: Spider Webs
Spider webs are known for their remarkable strength and structural efficiency. By studying the intricate patterns and strength of spider webs, designers have been able to apply these principles to web design. The use of optimized structural frameworks inspired by spider webs ensures efficient load distribution, improving the overall performance and stability of websites.
Efficiency and Navigation: Ant Colonies
Ant colonies are well-known for their efficient communication and navigation systems. By mimicking the decentralized structure and collaborative behavior of ant colonies, web designers have been able to create websites that optimize information flow and enable seamless navigation. Just as ants leave pheromone trails to guide one another, websites can provide clear and intuitive pathways for users to explore and find what they need.
Adaptability: Chameleon Skin
The adaptability of chameleon skin has inspired designers to create responsive web designs. Chameleons can change the color and texture of their skin to blend in with their surroundings. By replicating this ability, websites can dynamically adjust their layout, content, and appearance to suit different devices and user preferences, providing an enhanced and personalized user experience.
Speed and Efficiency: Cheetahs
Cheetahs are renowned for their incredible speed and efficiency in hunting. Web designers have taken inspiration from the cheetah’s streamlined form and applied it to optimize site loading times. By minimizing unnecessary elements, reducing code and image sizes, and employing caching techniques, websites can achieve lightning-fast loading speeds, enhancing user satisfaction and engagement.
Resilience and Flexibility: Bamboo
Bamboo’s resilience and flexibility have served as a valuable source of inspiration for creating scalable websites. Bamboo can bend without breaking, making it both durable and adaptable to different environmental conditions. Similarly, websites designed with the flexibility and scalability of bamboo can easily adjust to accommodate growing user needs and changing technology, ensuring long-term success and sustainability.

By harnessing the power of biomimicry, web designers can create websites that not only emulate the efficiency, adaptability, and resilience found in nature but also deliver exceptional user experiences. These biomimicry principles revolutionize site design, offering innovative solutions that prioritize functionality, efficiency, and sustainability.
The Future of Biomimicry in Web Design
The future of web design is set to be revolutionized by the principles of biomimicry. As we continue to explore and embrace nature-inspired solutions, we unlock a world of endless possibilities. By infusing our designs with the intelligence of nature, we can create websites that not only captivate users but also enhance functionality and promote sustainability.
Our ongoing efforts to embrace biomimicry in web design will lead to improved user experiences. Just as nature has evolved to provide optimum functionality, we can draw inspiration from its intricate systems to create sites that are intuitive and user-centric. By understanding the natural patterns and structures that have stood the test of time, we can design interfaces that are efficient, seamless, and a joy to navigate.
“By infusing our designs with the intelligence of nature, we can create websites that not only captivate users but also enhance functionality and promote sustainability.”
Functionality is another area where biomimicry will play a significant role. By studying the efficiency and adaptability of natural systems, we can optimize our designs to perform at their best. Just as a cheetah’s speed allows it to chase down its prey, a website optimized for speed and efficiency can provide users with a seamless browsing experience. By embracing the resilience and flexibility of bamboo, we can create websites that can scale to meet the demands of growing businesses.
Sustainability is a key focus for the future of web design. As we strive to reduce our environmental impact and promote a greener future, biomimicry allows us to create websites that are in harmony with nature. By using sustainable materials and minimizing waste, we can build websites that not only look beautiful but also have a positive impact on the planet. Just as nature conserves resources and eliminates waste, we can follow its lead in creating sustainable digital experiences.
Benefits of Biomimicry in Web Design:
- Improved user experiences
- Enhanced functionality and efficiency
- Increased sustainability
As we look to the future, biomimicry provides a compelling framework for web design. By taking inspiration from the natural world, we can create websites that not only meet the needs of users but also leave a positive footprint on our planet. The possibilities are endless, and by embracing biomimicry, we can unlock the full potential of web design.

img {
display: block;
margin: 0 auto;
max-width: 400px;
}
Bridging the Gap: Applying Biomimicry Principles to Site Design
Applying biomimicry principles to site design is a powerful way to create innovative and sustainable websites. By drawing inspiration from nature’s design solutions, we can bridge the gap between the virtual and natural worlds, resulting in visually captivating and highly functional websites.
1. Incorporating Natural Patterns
One of the key principles of biomimicry is the use of natural patterns in site design. By leveraging patterns found in nature, such as fractals, we can create visually appealing designs that captivate users. Fractals are self-repeating patterns that can be found in various natural elements, including leaves, shells, and snowflakes. By incorporating fractals into site design, we can improve the overall aesthetics and organization of the website, providing an engaging user experience.
2. Implementing Responsive Design
Responsive design is another important aspect of biomimicry in site design. Just as organisms in nature adapt to their environments, websites should seamlessly adapt to different devices and screen sizes. By implementing responsive design techniques, we ensure that our websites are accessible and user-friendly across a variety of devices, from desktop computers to mobile phones. This enhances the user experience and provides a consistent brand presence, regardless of the device used.
3. Adopting Self-Healing Systems
Nature is renowned for its ability to self-heal and adapt to changing conditions. In site design, adopting self-healing systems means incorporating features that can automatically detect and correct errors or glitches. This enhances website reliability and user satisfaction. Just as our bodies have mechanisms to heal wounds and fight off infections, websites can be designed to detect and address issues, ensuring a smooth browsing experience for users.
When we apply biomimicry principles to site design, we unlock a range of benefits for both users and businesses. Firstly, it enhances user experiences by creating visually stunning and engaging websites that resonate with users’ innate connection to nature. This leads to increased user engagement, improved conversion rates, and enhanced brand authenticity.
Furthermore, biomimicry in site design promotes sustainability and eco-consciousness. By emulating nature’s design principles, we can create websites that are more energy-efficient, resource-efficient, and environmentally friendly. This aligns with the growing demand for sustainable design practices and can help businesses differentiate themselves in an increasingly competitive digital landscape.
In summary, applying biomimicry principles to site design is a transformative approach that leverages nature’s wisdom to create visually captivating, highly functional, and sustainable websites. By incorporating natural patterns, implementing responsive design, and adopting self-healing systems, we can bridge the gap between the virtual and natural worlds, providing a harmonious online experience for users.
Exploring Biomimicry Role in Site Design
Biomimicry is a fascinating concept that merges the brilliance of nature with the innovation of design. In the realm of site design, biomimicry draws inspiration from the wonders of the natural world to create websites that are not only visually stunning but also sustainable and efficient.
By integrating natural elements into modern design principles, web developers can achieve a unique and sophisticated aesthetic that resonates with users. Biomimicry in site design bridges the gap between the virtual and physical worlds, offering an immersive and captivating online experience.
Through biomimicry, designers can unlock the secrets of nature’s efficiency, adaptability, and resilience, applying these principles to optimize website performance. This approach not only enhances the visual appeal but also improves functionality and user experience.
Imagine a website that mimics the structural efficiency of spider webs, providing a robust framework for seamless navigation. Or consider a site inspired by the speed and efficiency of cheetahs, resulting in lightning-fast loading times and smooth interactions.
Moreover, biomimicry in site design aligns with the principles of sustainability, as it promotes the use of eco-friendly materials and design practices. By emulating the natural world, websites can embody the harmony and balance found in nature, creating a more sustainable online presence.
Through the integration of biomimicry principles, web designers can create visually stunning, high-performing, and user-centric websites that not only capture attention but also provide a seamless and immersive experience for visitors.
Let nature pave the way for your next site design project, and witness the remarkable results that arise when we merge the ingenuity of human creativity with the brilliance of the natural world.

| Benefit | Description |
|---|---|
| Enhanced Visual Appeal | Biomimicry in site design creates visually stunning websites that captivate users with inspiration from the natural world. |
| Improved Functionality | By emulating nature’s efficiency and adaptability, websites developed using biomimicry principles offer enhanced functionality and user experience. |
| Sustainability | Biomimicry promotes the use of sustainable materials and design practices, aligning the virtual world with the principles of nature. |
| High Performance | The integration of biomimicry principles optimizes website performance, resulting in faster loading times and smoother interactions. |
| User-Centric Design | With biomimicry, websites can be designed with the user in mind, providing a seamless and immersive online experience. |
Infusing Your Space With The Irresistible Charm Of Boho Flair
When it comes to creating a stylish and inviting living space, infusing an organic modern design style with boho flair is the perfect combination. This design style embraces natural elements, earthy tones, sustainable materials, and a mix of textures, resulting in a relaxed and eclectic aesthetic that is visually appealing and environmentally conscious.
Organic modern design fuses sleek modern elements with the free-spirited charm of bohemian style. It celebrates the beauty of imperfections, emphasizing natural materials and embracing a sustainable approach. By incorporating natural elements such as wood, rattan, plants, and natural fibers, you can bring a sense of connection to the outdoors into your space.
Earthy tones play a significant role in creating the boho flair. Think warm browns, soft greens, muted yellows, and gentle blues. These colors evoke a sense of calmness and tranquility, allowing you to create a serene retreat within your home. Pairing these earthy tones with pops of vibrant colors through textiles and accessories can add a playful touch to your space.
Incorporating sustainable materials is another essential aspect of infusing boho flair. Opt for furniture and decor made from organic and ethically sourced materials, such as reclaimed wood, recycled fabrics, and natural fibers. This not only adds to the eclectic aesthetic but also promotes a more sustainable and environmentally friendly living space.
A mix of textures is key to creating a visually interesting and inviting space. Play around with different textures like chunky knits, woven baskets, macrame wall hangings, and natural stone surfaces. This combination adds depth and tactile appeal to your space while enhancing the overall eclectic aesthetic.
In summary, infusing an organic modern design style with boho flair brings together the best of both worlds. By incorporating natural elements, earthy tones, sustainable materials, and a mix of textures, you can create a living space that is visually captivating, relaxed, and environmentally conscious.

| Key Elements of Infusing Boho Flair |
|---|
| Natural Elements |
| Earthy Tones |
| Sustainable Materials |
| Mix of Textures |
Conclusion
Embracing the organic modern design style in web design allows us to create visually captivating websites that seamlessly blend nature-inspired color palettes, leverage biomimicry principles, and infuse boho flair. By prioritizing sustainability, functionality, and user experience, we, as web designers, can create online spaces that not only captivate visually but also foster a deeper connection with nature, providing a harmonious online experience for users.
The use of nature-inspired color palettes, drawing inspiration from elements found in the natural world, such as earth, sky, water, and foliage, can evoke positive emotions and create a stronger bond with users. Color palettes play a vital role in maintaining consistency, establishing mood or theme, and effectively communicating with the audience. By using color palettes effectively, we can enhance the overall visual experience and make our designs more memorable.
Biomimicry, the practice of drawing inspiration from nature to solve complex design problems, offers endless possibilities for web design. By understanding and integrating nature’s patterns, processes, and structures into our designs, we can enhance user experiences, improve functionality, efficiency, and promote sustainability. The future of biomimicry in web design holds immense potential, as we continue to explore and embrace nature-inspired solutions.
Infusing our designs with boho flair adds a touch of free-spirited charm and eclectic aesthetics. By incorporating natural elements, earthy tones, sustainable materials, and a mix of textures, we create spaces that are not only visually appealing but also environmentally conscious. This blend of organic modern design style, nature-inspired color palettes, biomimicry principles, and boho flair creates websites that captivate, inspire, and foster a deeper connection with nature.
FAQ
What is web design for nature?
Web design for nature refers to the creation of websites that are inspired by and centered around natural elements and themes. It involves incorporating elements such as colors, imagery, and design patterns that evoke a connection with nature and promote eco-friendliness and sustainability.
What is a color palette?
A color palette is a carefully selected range of colors that are used in design, art, or any visual creation. It consists of colors that complement each other and work well together to create a harmonious composition.
How can color palettes be used effectively in design?
To use color palettes effectively in design projects, designers should establish a theme or mood, limit the number of colors in the palette to maintain visual harmony, incorporate contrasting colors to create visual interest, consider color psychology to evoke specific emotions or feelings, explore various color harmonies to create balanced combinations, ensure accessibility standards are met, get inspired by nature, art, or other designs, utilize color tools to select and organize colors, test and iterate with different combinations, and maintain consistency throughout the design.
What is a natural color palette?
A natural color palette consists of colors inspired by the hues present in nature. It includes earthy tones, soft neutrals, and muted hues that evoke a sense of calmness and tranquility.
Can you provide examples of natural color palettes?
Sure! Some examples of natural color palettes include earthy browns, soft greens, warm yellows, gentle blues, delicate pinks, neutral grays, natural wood tones, organic reds, and mineral-inspired hues.
What is biomimicry in web design?
Biomimicry in web design involves drawing inspiration from nature’s patterns, processes, and structures to solve complex design problems. It focuses on integrating natural elements into the design to enhance user experiences, functionality, and efficiency.
What are some biomimicry discoveries in web design?
Examples of biomimicry discoveries in web design include drawing inspiration from spider webs for structural efficiency, replicating the efficiency and navigation of ant colonies, emulating the adaptability of chameleon skin for responsive design, applying the speed and efficiency of cheetahs in optimizing site loading times, and incorporating the resilience and flexibility of bamboo in creating scalable websites.
What does the future hold for biomimicry in web design?
The future of biomimicry in web design holds immense potential. As designers continue to explore and embrace nature-inspired solutions, we can expect improved user experiences, enhanced functionality and efficiency, and increased sustainability.
How can biomimicry principles be applied to site design?
Applying biomimicry principles to site design involves incorporating natural patterns, implementing responsive design, and adopting self-healing systems. Using natural patterns like fractals creates visually appealing designs and improves site organization. Responsive design ensures adaptability to different devices and screen sizes. Self-healing systems enhance website reliability and user satisfaction.
What is organic modern design style with boho flair?
The organic modern design style with boho flair combines natural elements, earthy tones, sustainable materials, and a mix of textures to create a visually appealing and environmentally conscious aesthetic. It blends modern sophistication with free-spirited bohemian charm, resulting in a welcoming and stylish living space.
How can organic modern design style with boho flair be incorporated into web design?
By embracing organic modern design style in web design, designers can create visually captivating websites that blend nature-inspired color palettes, leverage biomimicry principles, and infuse boho flair. The focus on sustainability, functionality, and user experience results in online spaces that foster a deeper connection with nature and provide a harmonious online experience for users.

Leave a Reply