In the ever-evolving landscape of web design, mastering a diverse set of skills is the key to success. Whether you’re a seasoned professional or just starting on your web design journey, these essential skills will empower you to craft exceptional digital experiences. Some of the crucial skills to master include HTML and CSS proficiency, responsive design, user experience (UX) design, typography mastery, color theory, graphic design fundamentals, UI design, basic JavaScript knowledge, and search engine optimization (SEO) awareness. Effective communication and collaboration skills are also important in working with clients and design teams. Mastering these skills will equip you as a web designer to create captivating, functional, and user-centric websites.
Key Takeaways:
- Mastering a diverse set of web design skills is crucial for success in the industry.
- HTML and CSS proficiency, responsive design, UX design, typography mastery, color theory, graphic design fundamentals, UI design, basic JavaScript knowledge, and SEO awareness are among the essential skills for web designers.
- Effective communication and collaboration skills are also important in working with clients and design teams.
- By mastering these skills, web designers can create captivating, functional, and user-centric websites.
The Foundation of Design: HTML and CSS Proficiency
In the world of web design, HTML and CSS are the fundamental tools that every designer should master. These two languages serve as the building blocks for creating visually appealing and functional websites. With a strong foundation in HTML and CSS, you can structure content, style elements, and ensure seamless compatibility across devices and browsers. Let’s explore why proficiency in HTML and CSS is crucial for professional web design.
Making Your Designs Come to Life
HTML (Hypertext Markup Language) is responsible for the structure and organization of web content. It utilizes tags to define different elements such as headings, paragraphs, links, images, and more. By understanding and implementing the correct HTML tags, you can create a well-structured website with clear semantics.
“HTML acts as the skeleton of a web page, providing the structure and hierarchy that allows the content to be presented in a logical and readable manner.”
CSS (Cascading Style Sheets), on the other hand, handles the visual aspects of a website. It allows you to define the colors, typography, layouts, and other design-related properties. By using CSS selectors, properties, and values, you can style HTML elements to create an aesthetically pleasing user experience.
Ensuring Cross-Browser and Device Compatibility
One of the primary challenges for web designers is ensuring that their designs look and function consistently across different browsers and devices. HTML and CSS play a crucial role in achieving this compatibility.
HTML provides the structure and semantics that define the content, while CSS allows you to fine-tune the visual presentation. By separating content from presentation, you can ensure that your designs adapt seamlessly to various screen sizes and resolutions.
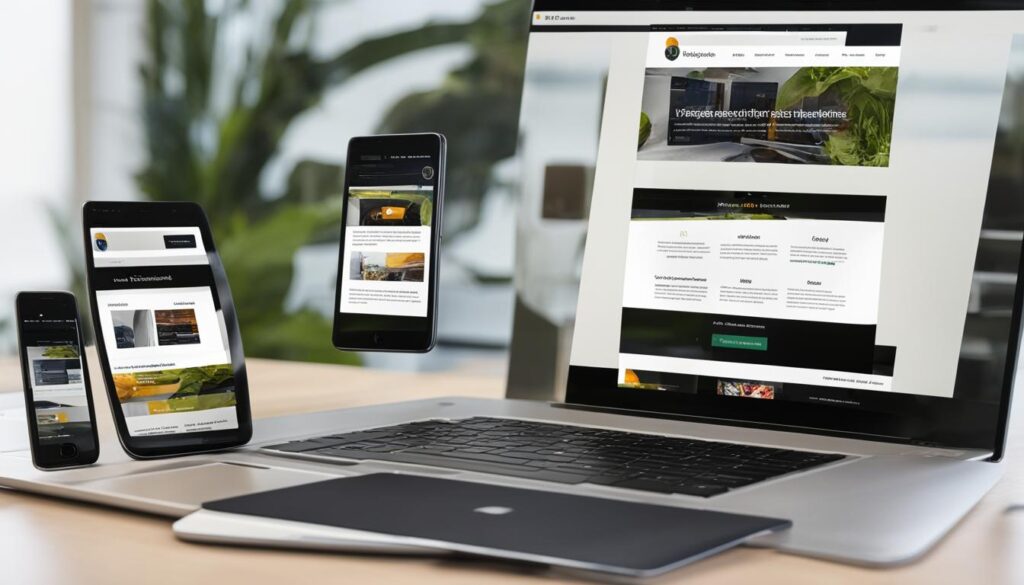
Mastering HTML and CSS enables you to craft responsive designs that look great on desktops, laptops, tablets, and mobile devices. With the increasing number of users accessing websites via smartphones, responsive design has become a necessity in today’s digital landscape.
Your Path to Professional Web Design
As a web designer, having a solid foundation in HTML and CSS is essential. It empowers you to create visually appealing websites with clean code and efficient structures. By staying updated with the latest HTML and CSS standards, you can implement modern design techniques and ensure compatibility with emerging technologies.
Whether you’re just starting your journey in web design or looking to enhance your existing skills, investing time and effort in mastering HTML and CSS will undoubtedly elevate your craft. So, roll up your sleeves, dive into the world of HTML and CSS, and transform your designs into professional masterpieces.
| Benefits of HTML and CSS Proficiency | Tools and Techniques |
|---|---|
| 1. Seamless structuring of web content | 1. HTML tags and semantic markup |
| 2. Styling elements for visual appeal | 2. CSS selectors, properties, and values |
| 3. Ensuring cross-browser compatibility | 3. Responsive design principles |
| 4. Creating efficient and well-structured websites | 4. Clean code practices |
Mastering HTML and CSS is the first step towards becoming a professional web designer. It provides you with the necessary skills to create visually stunning and user-friendly websites. So, dive into the world of HTML and CSS and unlock your potential in the realm of web design.
Adaptability in a Mobile-First World: Responsive Design
In today’s mobile-driven world, responsive design has become a fundamental aspect of web design for designers. With the majority of users accessing websites via mobile devices, it is essential to create designs that seamlessly adapt to different screen sizes and resolutions. Responsive design ensures that your website looks stunning and functions optimally, regardless of the device being used by your audience.
At WebsiteDesigner.Business, we understand the importance of responsive web design for designers. Our professional web design services are tailored to meet the unique needs of both desktop and mobile users. By utilizing fluid layouts, flexible images, and media queries, we ensure that your website responds dynamically to various devices, providing an exceptional user experience.
Responsive design not only enhances the usability and accessibility of your website but also plays a crucial role in search engine optimization (SEO). Search engines favor responsive websites, as they offer a consistent user experience and improve site performance across devices. By ensuring that your website is responsive, you can boost your online visibility and attract more visitors.

Benefits of Responsive Design:
- Improved user experience: Responsive websites adapt to different screen sizes, ensuring a seamless and user-friendly browsing experience.
- Increased mobile traffic: With the rise in mobile usage, having a mobile-friendly website attracts more visitors and potential customers.
- Boosted SEO performance: Responsive design is a key factor in search engine rankings, helping your website perform better in organic search results.
- Cost-effective: Building and maintaining a single responsive website is more efficient and cost-effective than managing multiple versions for different devices.
- Enhanced brand consistency: A responsive website maintains a consistent brand image and user interface across all devices, strengthening your brand identity.
When it comes to professional web design for designers, responsive design is essential for delivering a seamless user experience and driving engagement. At WebsiteDesigner.Business, our team of skilled designers and developers specializes in creating responsive websites that align with your brand and goals. From fluid layouts to optimized user interfaces, we ensure that your website performs flawlessly on every device.
Stay ahead of the competition and cater to the needs of your mobile-centric audience with our responsive web design services. Contact us today to discuss your web design requirements and elevate your online presence.
Putting Users First: User Experience (UX) Design
A successful website is one that’s easy to navigate and user-friendly. At WebsiteDesigner.Business, we understand the importance of creating exceptional user experiences. Our team of professional web designers prioritizes user-centric design principles to ensure that every website we create is intuitive, enjoyable, and visually appealing.
By putting users first and designing with their needs in mind, we can help you create user-friendly websites that effectively engage your target audience.
Understanding User Experience Design
User experience (UX) design is a crucial aspect of web design. It involves considering how users interact with your website, their goals, and the overall experience they have while navigating through your site. By understanding the principles of UX design, we can create websites that not only look great but also provide a seamless and enjoyable user experience.
“Good design is making something intelligible and memorable. Great design is making something memorable and meaningful.”
– Dieter Rams
Key Components of User Experience Design
Effective UX design combines a variety of factors to create a user-friendly website. Here are some key components we focus on:
- User Research: We conduct thorough research to understand your target audience and their needs. This helps us design websites that resonate with your users and address their pain points.
- Information Architecture: We organize the content and structure of your website in a logical and intuitive way, making it easy for users to find what they’re looking for.
- Usability Testing: We conduct usability tests to ensure that your website is easy to use and navigate. This helps us identify and address any usability issues before your site goes live.
Creating Engaging User Experiences
Our team of expert web designers leverages their knowledge of UX design to create engaging experiences that keep your users coming back. From intuitive navigation to clear call-to-action buttons, every element on your website is carefully crafted to enhance the user experience.

Partner with Us for Professional Web Design
At WebsiteDesigner.Business, we specialize in professional web design for designers. Our team of experienced designers knows the importance of user-friendly design and can help you create websites that leave a lasting impression on your users.
Contact us today to discuss your web design needs and let us help you elevate your online presence.
Choosing the Right Typeface: Typography Mastery
Typography is a crucial element in web design for designers. It goes beyond just choosing fonts; it conveys the tone and message of a website. By mastering typography, you can enhance the readability and aesthetics of your designs, creating visually appealing and engaging websites that leave a lasting impression.
When it comes to selecting typefaces, it’s essential to consider the overall design and the emotions you want to evoke. Different fonts have distinct personalities and can impact the perception of your website. For professional web design for designers, it’s important to strike the right balance between creativity and readability.
Establishing hierarchy is another critical aspect of typography mastery. By using various font sizes and weights, you can guide users’ attention and emphasize important information. Proper spacing, such as line spacing and letter spacing, contributes to the overall legibility and readability of your website.
Here are some key principles to keep in mind when mastering typography:
- Choose typefaces that align with the website’s message and audience.
- Consider the overall design and create a hierarchy of fonts.
- Implement proper spacing for improved readability.
- Use fonts consistently throughout the website for a cohesive look and feel.
“Typography is the voice of your website. It has the power to evoke emotions, convey messages, and leave a lasting impression.”
By understanding these principles of typography and leveraging them in your designs, you can elevate your web design for designers to new heights.
| Typeface | Personality | Best Used For |
|---|---|---|
| Avenir | Modern, clean, and professional | Business websites, portfolios |
| Montserrat | Sleek, versatile, and friendly | Startups, blogs, e-commerce |
| Playfair Display | Elegant, sophisticated, and classic | Luxury brands, fashion websites |
| Roboto | Simple, neutral, and easy to read | News websites, educational platforms |

Remember, typography mastery is an ongoing journey. Continuously explore new typefaces, experiment with combinations, and stay updated with the latest trends. By honing your skills in typography, you can create truly captivating and visually stunning websites that engage and delight users.
Creating Impactful Visuals: Color Theory
Color psychology and harmony play a vital role in web design for designers. Understanding how colors evoke emotions and guide user actions is crucial to creating engaging websites. By exploring color theory and selecting appropriate color palettes, you can connect with your target audience and align the website’s visual elements with its purpose.
To create visually appealing websites, it’s essential to grasp the psychology of colors and their influence on human emotions. By strategically using color, you can evoke specific feelings and make a lasting impact on your users. Color choices can evoke trust, excitement, calmness, or urgency, depending on your goals and brand identity.
With customized web design for designers, you have the power to create visually stunning websites that resonate with users. By considering color harmony and complementary colors, you can design beautiful and cohesive layouts that enhance the overall user experience.
“Color can speak to the soul in a thousand different ways.” – Oscar Wilde
The Power of Color Psychology
Colors have the ability to communicate meaning and evoke emotions without a single word. Different colors have distinct psychological effects and associations, tapping into the viewers’ subconscious and influencing their perception of a website. Here are a few examples:
- Red: Often associated with passion, urgency, or excitement, red can create a sense of urgency or draw attention to important elements on your website.
- Blue: Blue evokes feelings of calmness, trust, and reliability. It is often used to create a sense of security and is popular among brands in the finance and healthcare industries.
- Yellow: Yellow signifies optimism, happiness, and energy. It can be attention-grabbing and is often used to convey a sense of positivity and enthusiasm.
- Green: Associated with nature, growth, and freshness, green can create a sense of harmony and relaxation. It is commonly used in websites related to sustainability, health, and wellness.
- Purple: Purple represents luxury, creativity, and spirituality. It can add a touch of elegance and sophistication to your web design, making it a popular choice for fashion and beauty brands.
By understanding the impact of colors and incorporating them effectively into your web design, you can create visually appealing websites that engage and resonate with your audience. Take the time to study color theory and experiment with different color combinations to find the perfect palette for your website.
Creating a Harmonious Color Palette
When designing a website, it’s essential to create a harmonious color palette that visually communicates your brand’s personality and resonates with your target audience. Here are some tips to help you create a visually appealing and engaging color scheme:
- Start with your brand: Use your brand’s logo, values, and personality as a starting point. Incorporate the primary colors from your logo or brand identity into your website design to create a cohesive visual experience.
- Use color theory: Apply color theory principles, such as complementary colors, analogous colors, or monochromatic schemes, to create balance and visual interest in your design.
- Consider your target audience: Think about the preferences and expectations of your target audience. Different demographics may respond better to certain colors or color combinations, so tailor your palette accordingly.
- Avoid color overload: Use a limited number of colors to avoid overwhelming visitors. Stick to a primary color palette of two to four colors to maintain visual harmony and consistency throughout your website.
- Test your palette: Get feedback and conduct user testing to ensure your color palette resonates with your target audience and conveys the intended emotions and messages.
Remember, your color choices should align with your brand’s identity, effectively communicate your message, and create an emotional connection with your users. Customized web design for designers allows you to create impactful visuals that leave a lasting impression and drive engagement.

With a well-executed color scheme, you can create visually appealing websites that captivate your audience and make your brand stand out. Ready to elevate your web design skills and create customized designs? Trust us for professional web design for designers that will set you apart from the competition and leave a lasting impression on your users.
Visual Communication: Graphic Design Fundamentals
Incorporating graphics, icons, and illustrations can elevate your designs. Familiarizing yourself with graphic design principles allows you to create visually appealing elements that complement the website’s overall look and feel. Understanding concepts such as composition, balance, and visual hierarchy enables you to communicate effectively through visual elements and create cohesive and engaging web designs.
Visual communication is an essential aspect of web design for designers. By leveraging graphic design fundamentals, you can enhance the user experience and make a lasting impression. Here are some key principles to consider:
- Composition: The arrangement of visual elements plays a crucial role in the overall aesthetics of a design. By carefully organizing and placing elements, you can create balance, harmony, and visual interest.
- Balance: Maintaining visual equilibrium is important to ensure that no single element overpowers the design. Achieving balance can be done through symmetrical or asymmetrical arrangements.
- Visual Hierarchy: Effective use of size, color, contrast, and typography can establish a hierarchy within the design, guiding the user’s attention and conveying important information.
By applying these graphic design principles, you can create visually captivating web designs that capture the attention of users and convey information effectively.
“Design is not just what it looks like and feels like. Design is how it works.” – Steve Jobs
Moreover, graphic design fundamentals extend beyond aesthetics. They also play a role in reinforcing branding, aligning with the website’s purpose, and evoking emotions in users.
As a web designer, implementing these principles allows you to create cohesive and engaging web designs that leave a lasting impression. Whether it’s through the use of illustrations, icons, or other graphical elements, incorporating graphic design fundamentals enhances the overall user experience and sets your designs apart.
Examples of Graphic Design Elements in Web Design
Let’s take a look at some examples of how graphic design elements can be incorporated into web design:
| Website | Description | Graphic Design Element |
|---|---|---|
| Apple | A sleek and minimalist design that aligns with Apple’s brand identity. |  |
| Spotify | A vibrant and dynamic design that reflects the energetic nature of the music streaming platform. |  |
| Nike | A bold and visually impactful design that captures the essence of the sports brand. |  |
These examples highlight how graphic design elements can be used to create visually stunning and effective web designs that align with a brand’s identity and resonate with users.
By mastering graphic design fundamentals, you can unlock a world of creativity and elevate your web design skills to create captivating and meaningful digital experiences.
Enhancing Interactions: UI Design
User Interface (UI) design is a crucial aspect of web design that focuses on creating visually appealing and interactive elements. By mastering the art of designing intuitive buttons, controls, and interactions, we can enhance the overall user experience and engagement on websites. Our goal is to guide users seamlessly through the website’s content and functionality, ensuring they have a smooth and enjoyable journey.
Understanding the principles of UI design enables us to create user-friendly interfaces that effectively communicate and respond to user actions. By leveraging our expertise in UI design, we can empower websites to deliver a customized and memorable experience to every visitor. Through careful consideration of layout, visual hierarchy, and user flow, we can create interfaces that captivate users and encourage them to explore further.
Creating Seamless Experiences
In UI design, we prioritize creating seamless experiences that minimize friction and maximize user satisfaction. We carefully craft each interaction to be intuitive, allowing users to easily navigate through the website and accomplish their goals. By providing well-designed user interfaces, we create an environment that encourages users to engage with the content, increasing their overall satisfaction and likelihood of returning.
Our team of experienced designers understands the importance of visual aesthetics in UI design. By leveraging our knowledge of color theory, typography, and visual hierarchy, we create visually appealing interfaces that not only attract the user’s attention but also enhance the overall user experience. We ensure that every element on the page is strategically placed to guide users through the website and draw their attention to the most important information.
Design is not just what it looks like and feels like. Design is how it works. – Steve Jobs
Collaboration and Iteration
UI design is an iterative process that involves collaboration and feedback. By working closely with clients and our design team, we ensure that the UI designs align with the brand’s identity and meet the needs of the target audience. Throughout the design process, we encourage open communication and actively incorporate feedback to refine and improve the interface.
Through collaboration and iteration, we achieve UI designs that effectively communicate the brand’s message and create a strong visual impact. Our designers apply their expertise in usability and user experience to deliver interfaces that not only look great but also provide a seamless and enjoyable user experience.

Optimizing for Different Devices
In today’s digital landscape, websites need to be accessible and functional across various devices and screen sizes. Our UI design approach ensures that websites are responsive and adaptive, providing a consistent and optimized experience across desktops, tablets, and mobile devices. We utilize responsive design techniques and frameworks to ensure that the website adapts smoothly to different screen sizes, maintaining usability and aesthetic appeal.
By optimizing UI design for different devices, we guarantee that users can access and engage with the website effortlessly, regardless of the device they are using. This responsive approach not only improves the user experience but also boosts search engine rankings, as search engines prioritize mobile-friendly websites in their search results.
Conclusion
Mastering web design for designers is essential for creating captivating, functional, and user-centric websites. As the digital landscape continues to evolve, continuous learning and adaptation are key to staying at the forefront of the industry. By embracing these essential skills and continuously refining our craft, we can excel in web design and take our careers or businesses to new heights.
However, affordability is also crucial in providing web design services. That’s why we at WebsiteDesigner.Business strive to offer affordable web design solutions without compromising on quality. Our team of experienced designers is dedicated to creating top-notch websites that meet and exceed our clients’ expectations.
If you’re ready to elevate your craft and enhance your online presence, order a plan on our website today. With our affordable web design services, you can unlock the power of professional, top-quality web design and attract visitors to your website in no time. Start your journey towards web design excellence with WebsiteDesigner.Business!
FAQ
What are the essential skills for web design?
The essential skills for web design include HTML and CSS proficiency, responsive design, user experience (UX) design, typography mastery, color theory, graphic design fundamentals, UI design, basic JavaScript knowledge, and search engine optimization (SEO) awareness.
Why is HTML and CSS proficiency important for web designers?
HTML and CSS are the building blocks of web design. Mastery of these languages is crucial for structuring content, styling elements, and ensuring designs translate seamlessly across devices and browsers.
Why is responsive design important for web designers?
With the majority of users accessing websites via mobile devices, responsive design is a must. Learning how to create fluid layouts and flexible images ensures designs look great on screens of all sizes.
How does user experience (UX) design benefit web designers?
User experience design focuses on creating intuitive and enjoyable experiences for website users. By understanding user research, information architecture, and usability testing, web designers can build highly functional and user-centric websites.
What role does typography play in web design?
Typography plays a significant role in conveying a website’s tone and message. By choosing the right typefaces, establishing hierarchy, and implementing proper spacing, web designers enhance readability and aesthetics.
How does color theory impact web design?
Color psychology and harmony are essential for evoking emotions and guiding user actions. Understanding color theory allows web designers to select appropriate color palettes that resonate with their target audience and align with the website’s purpose.
Why are graphic design fundamentals important for web designers?
Incorporating graphics, icons, and illustrations can elevate web designs. Familiarizing yourself with graphic design principles allows you to create visually appealing elements that complement the website’s overall look and feel.
What is the significance of UI design in web design?
User Interface (UI) design focuses on the visual and interactive aspects of a website. By designing intuitive buttons, controls, and interactions, web designers provide a seamless and engaging user experience.
How do these skills enhance web design?
Mastering these essential skills equips web designers with the tools needed to create captivating, functional, and user-centric websites.

Leave a Reply